Contact Form 7 是一個讓每個造訪網站的訪客來與網站管理者取得聯繫的工具,也可以作為蒐集註冊資料等用途,接下來就是要跟大家分享一下如何在 Contact Form 7 中建立密碼的欄位。
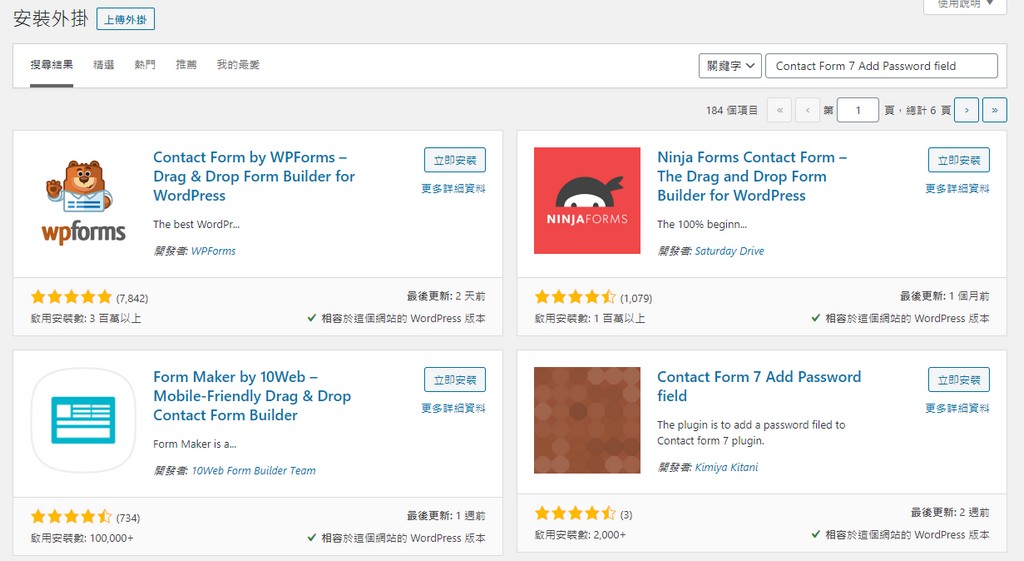
為了要在 Contact Form 7 中建立填寫密碼的欄位,你需要的是 Contact Form 7 Add Password field 這個外掛,當然你在安裝之前,一定要已經有使用 Contact Form 7 才會發揮作用。

接著開啟你想使用的表單,將你想要設定為密碼的欄位輸入以下代碼:
[password* example]
接下來回到選單頁面,就可以看到表格中出現密碼欄位可以輸入了。

Contact Form 7 通常會被大家拿來做為與站長聯繫的工具,但是如果網站有註冊服務,需要用戶輸入密碼,那裸露在外的密碼總是會讓人有種不放心的感覺,不過你以後再也不用擔心密碼被偷看的問題囉。