相信許多人購買主題都是因為受到主題所設計的 Demo 網站所吸引,所以當安裝好主題之後,第一個步驟可能就是試著把自己選定的網站範本匯入在進行客製化的設定,這個教學就是告訴你如何正確完整的將網站 Demo 匯入。
如果是一個設計貼心的主題,在完成主題啟用之後,都會有主題的引導教學,讓即使是新手也能快速地完成網站的外掛以及示範網站的匯入,通常來說,這樣按部就班的過程就足以讓大家完成網站的建立。

如何手動匯入 WordPress 主題的示範內容
但是如果你使用的主題並沒有提供這樣的步驟,或是你匯入的過程一直失敗,那也許你可以試試看自己上傳主題提供的 Demo 內容來建立網站內容。

匯入的檔案格式通常會會有 Xml 與 Wie 兩種格式,在 WordPress 我們通常會使用 Xml 格式來匯入。
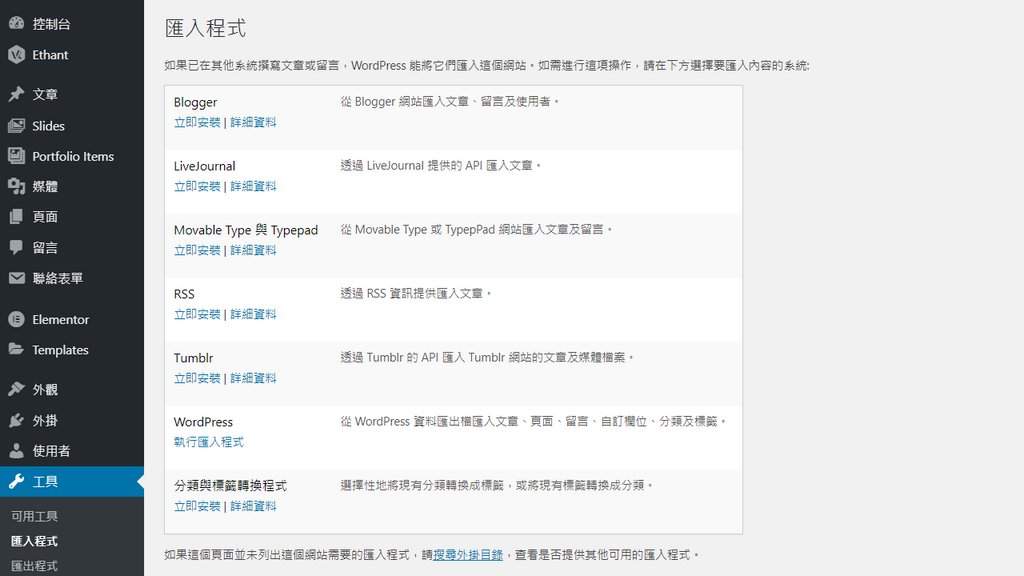
來到控制台>工具>匯入程式,找到WordPress 的匯入程式,安裝後執行。

選擇主題提供的Xml檔案並上傳。

接著安排製作文章以及頁面的作者,如果不選定,WordPress 會自動建立相關的作者帳號。
記得勾選匯入附件。

按下送出後,稍微等一下主機完成內容匯入,完成之後回到控制台,就會看到網站內多了許多的示範內文及頁面。
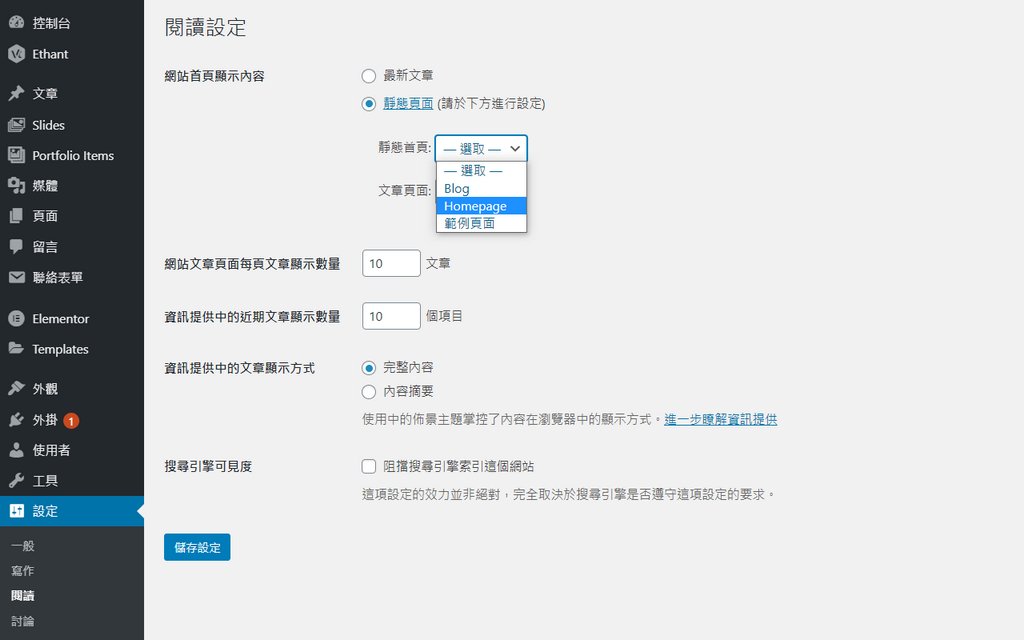
步驟到這裏,你的WordPress 應該有Demo 網站的所有內容,但是看一下首頁,怎麼還是跟 Demo 網站的內容不一樣?

原來還需要設定一下靜態頁面,到設定的閱讀設定中將首頁改成你想要的頁面,再更新一下首頁,是不是就是你想要的內容了呢?^^