在舊版的文章編輯器中,我們可以一次插入多張的圖片,但是在 WordPress 5.0 版之後的 Gutenberg 編輯器中,選擇插入圖片,你只能一張一張擺放,圖片一多真的很讓人困擾,今天就來跟大家分享一下在 Gutenberg 編輯器中如何一次插入多張的圖片。

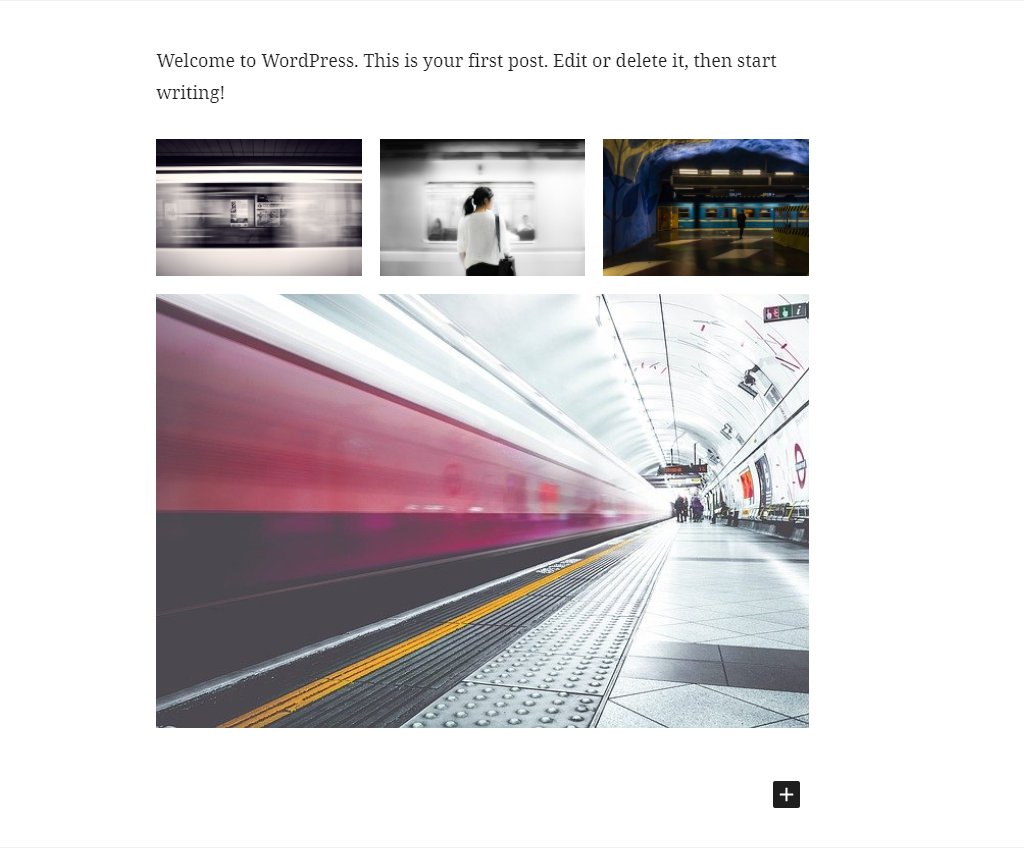
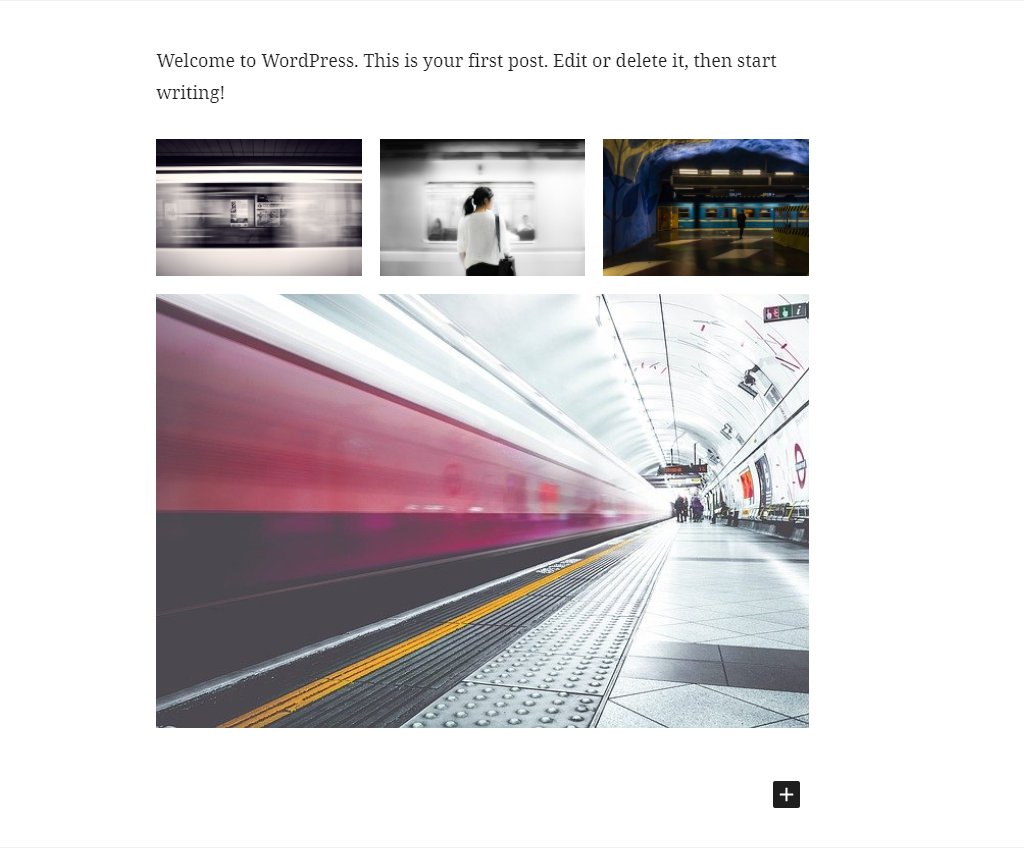
所以我們不要用圖片的方式上傳照片,改用圖庫,在區塊中就可以直接轉換圖片與圖庫的區塊類型。

接下來依序挑選你想要插入的圖片。

再來把圖庫類型改成圖片。

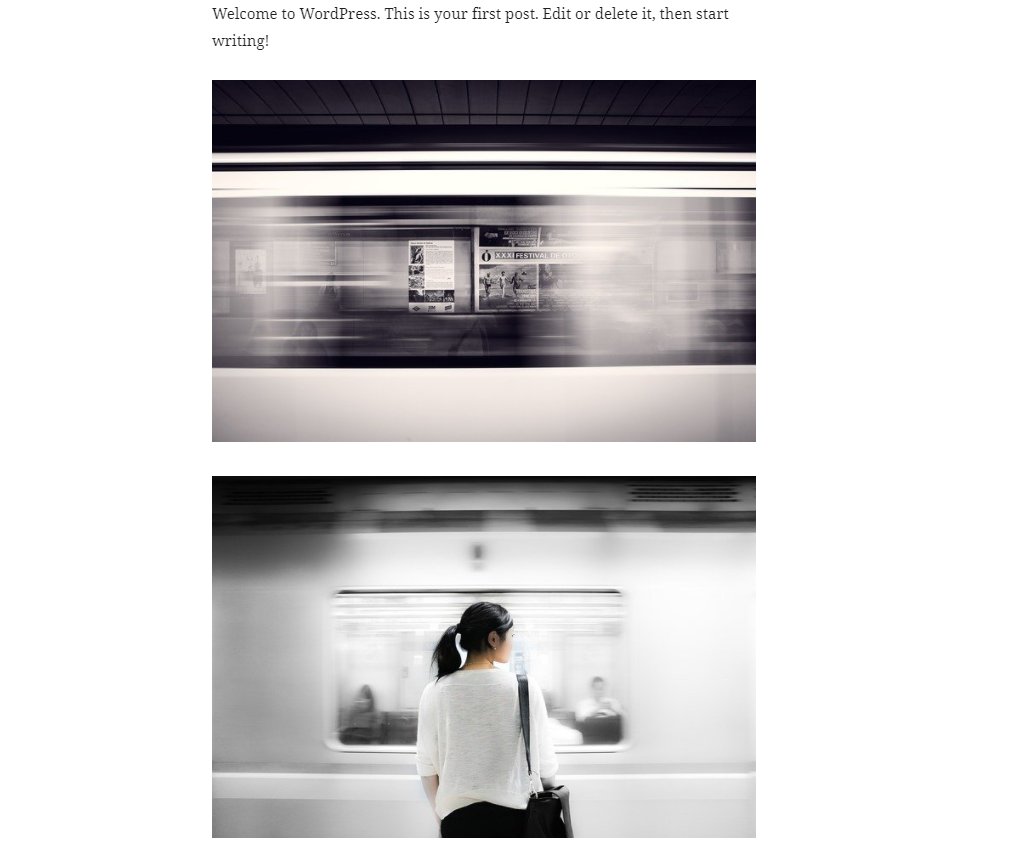
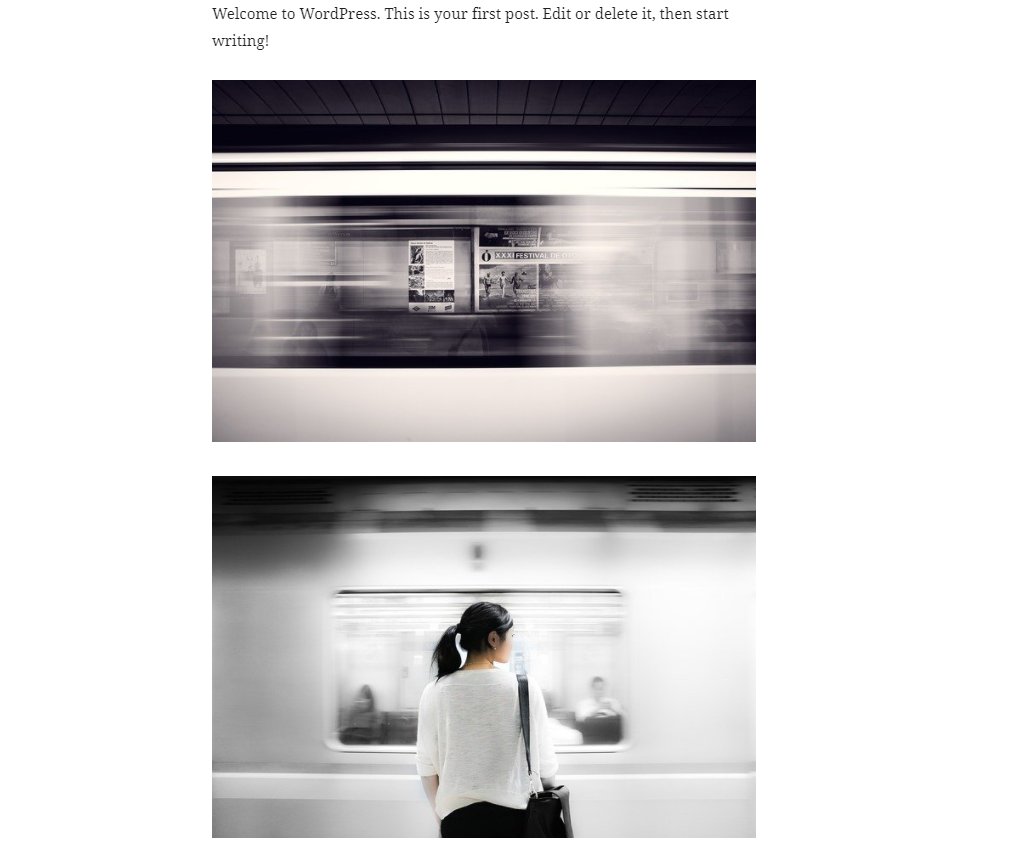
原本上傳的圖庫照片就會按照你原本排列的順序展開,達到你想一次上傳多張圖片的目的了。

在舊版的文章編輯器中,我們可以一次插入多張的圖片,但是在 WordPress 5.0 版之後的 Gutenberg 編輯器中,選擇插入圖片,你只能一張一張擺放,圖片一多真的很讓人困擾,今天就來跟大家分享一下在 Gutenberg 編輯器中如何一次插入多張的圖片。

在舊版的文章編輯器中,我們可以一次插入多張的圖片,但是在 WordPress 5.0 版之後的 Gutenberg 編輯器中,選擇插入圖片,你只能一張一張擺放,圖片一多真的很讓人困擾,今天就來跟大家分享一下在 Gutenberg 編輯器中如何一次插入多張的圖片。

所以我們不要用圖片的方式上傳照片,改用圖庫,在區塊中就可以直接轉換圖片與圖庫的區塊類型。

接下來依序挑選你想要插入的圖片。

再來把圖庫類型改成圖片。

原本上傳的圖庫照片就會按照你原本排列的順序展開,達到你想一次上傳多張圖片的目的了。

挖這方法太好了,下次就會了,非常感謝!!!
偷懶小技巧!!
謝謝你方常有幫助!