在製作網站的時候,常常會基於幾個理由,比如說確認部落格的版面狀況或是網站運作的壓力測試,需要填充網站的文章或是頁面數量,一個簡單但是繁瑣的工作,如果真得四處找文章來張貼,即使是複製貼上也會讓我們消耗大量時間,這種無腦的事情,就交給外掛來完成吧。
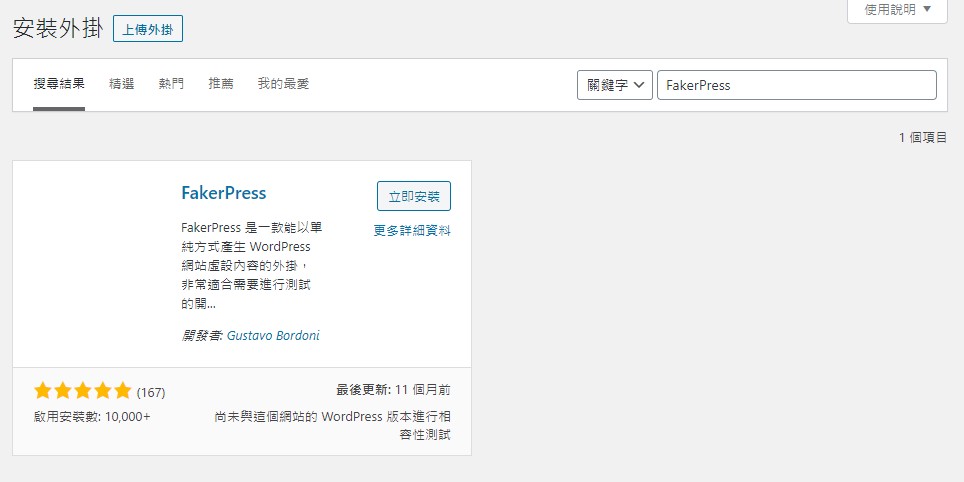
這次使用到的外掛是 FakerPress,你可以在 WordPress 的控制台輕鬆找到他並且完成安裝。如果你對 WordPress 安裝外掛的方式還不熟悉,可以先參考一下我們之前的外掛安裝教學。

如何使用 FakerPress 產生虛擬文章
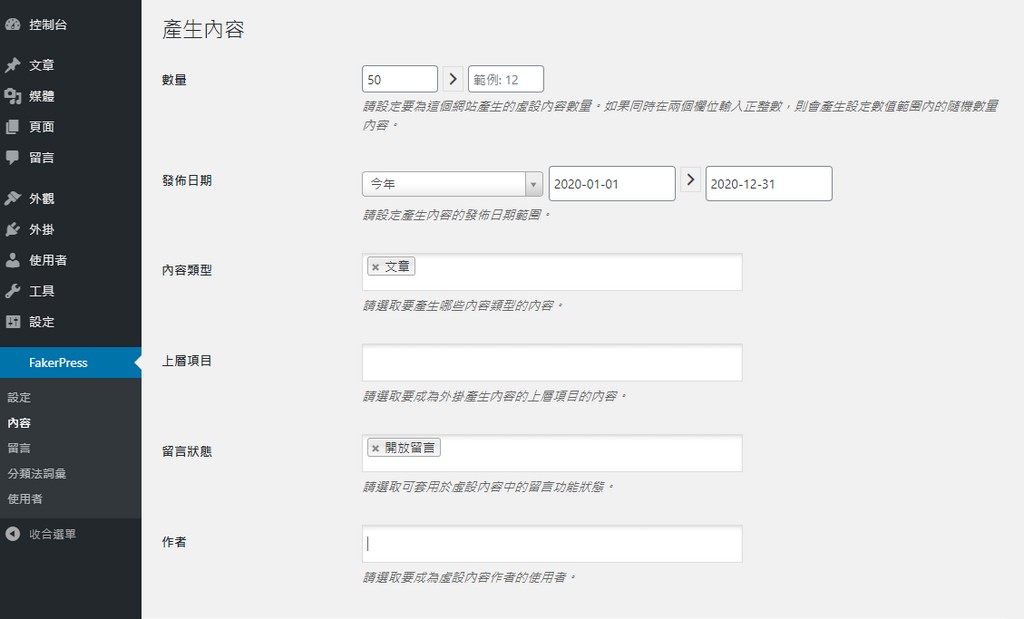
啟動 FakerPress 後,進到控制台>FakerPress>內容。
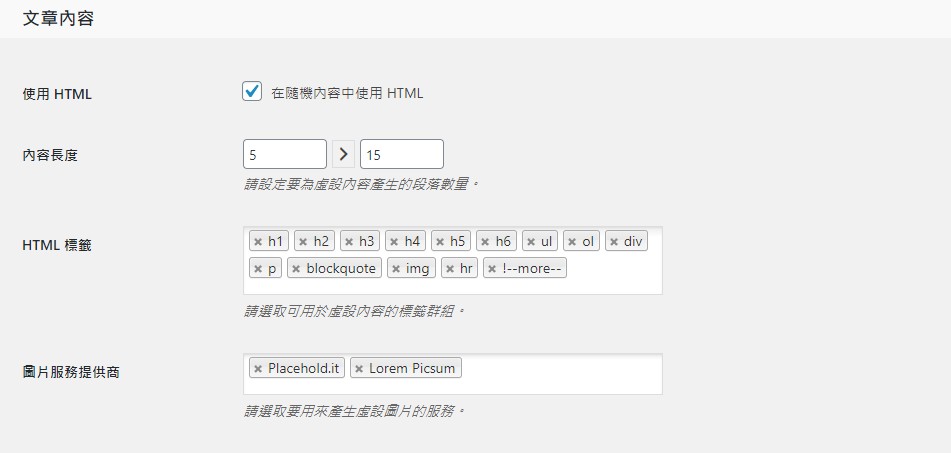
在此處你可以做以下設定:
- 產生的文章數量
如果在這兩個欄位填入數字,會建立區間內隨機數量的文章。 - 發布日期
預設最遠可以建立一年內的文章發布日期,你也可以自行設定日期範圍,日期尚未到的話,文章會自動排程。 - 內容類型
設定文章或是頁面的內容格式 - 上層清單
文章分類 - 留言狀態
- 作者
如果網站內有多名作者,可以自行設定。

除了各種文章的格式之外,還可以替你自動設定圖片,也能設定文章的段落數量。

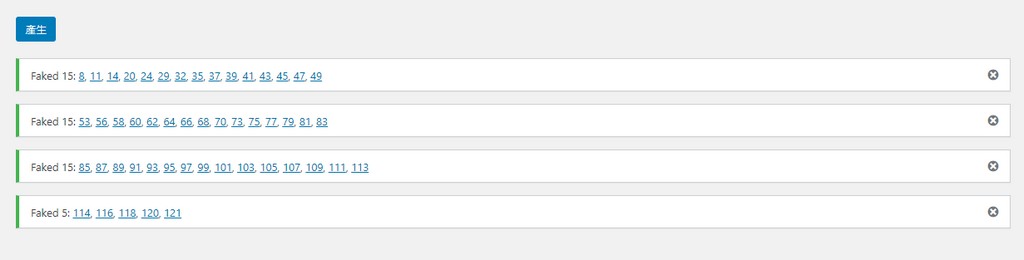
一切設定好後,按下產生,過一下大量的文章就自動生出了,完成的速度會依照主機性能以及建立文章數量等等設定不同而改變。

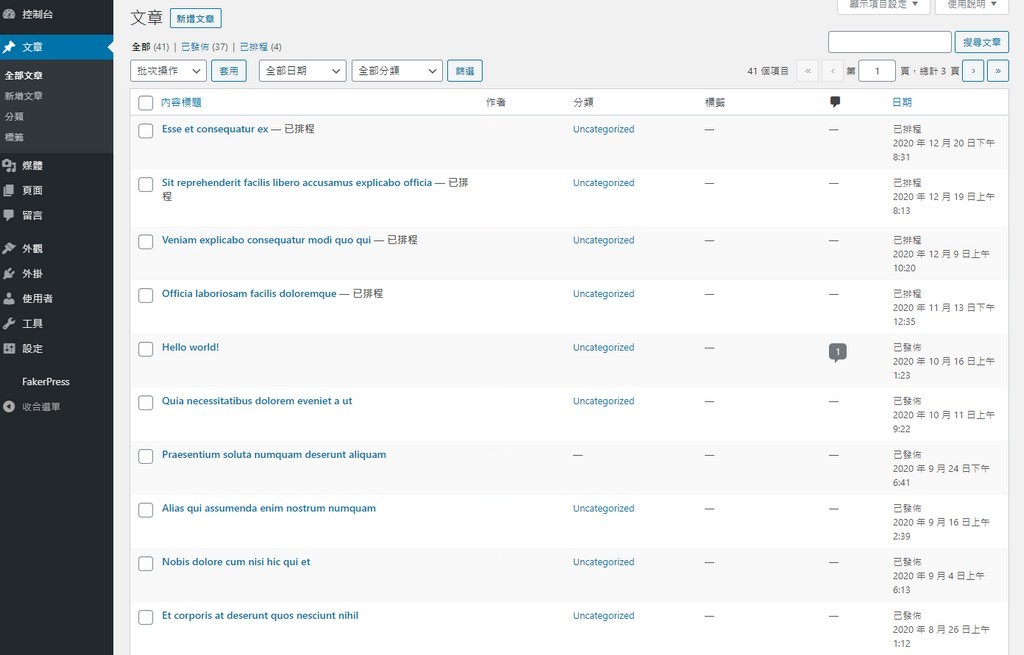
現在就可以看到大量自動產生的文章囉。

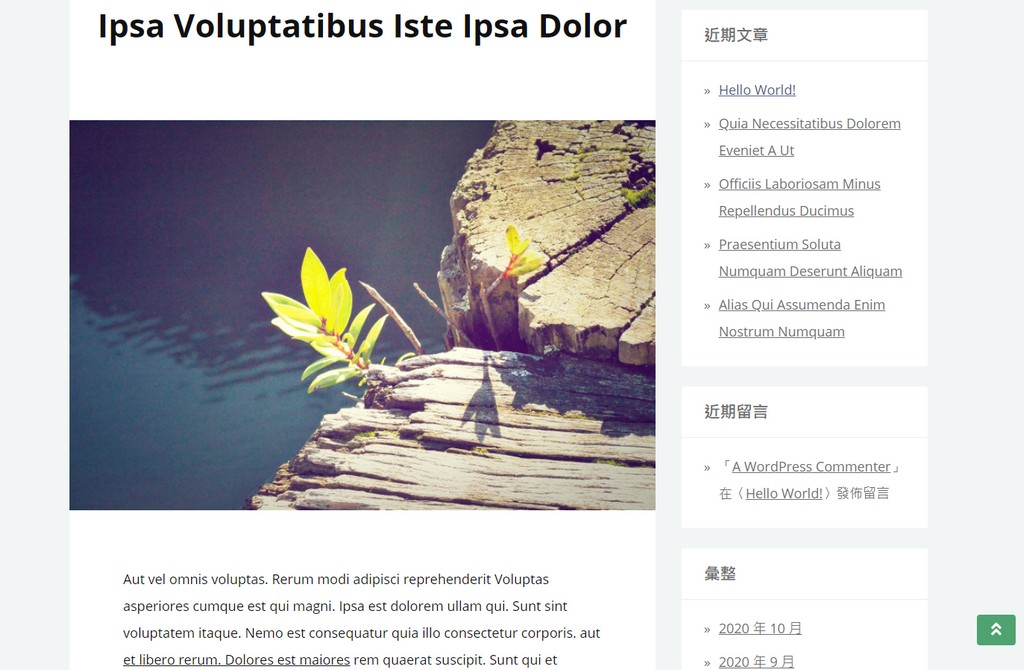
文章內也包含大量的排版以及圖片,很容易讓看了解主題的設計。

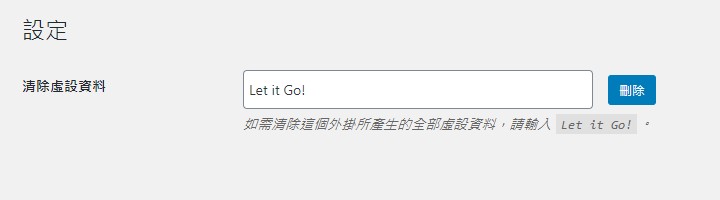
如何刪除內容
如果想要刪除掉產生的虛擬內容,回到 FakerPress 的設定,在清除框內輸入 Let it Go!然後按下刪除,很快地就可以把虛擬的文章以及頁面刪除掉囉。