許多付費的 WordPress 主題有提供 Demo 內容,但是免費的主題就很難說了,而剛安裝好的主題通常都空空如也,也就很難想像完成的主題應該是甚麼樣子,WordPress 為此另外提供了這測試用的 dummy 資料,安裝後就比較容易讓人了解網站的完整樣貌。

匯入 WordPress 測試資料教學
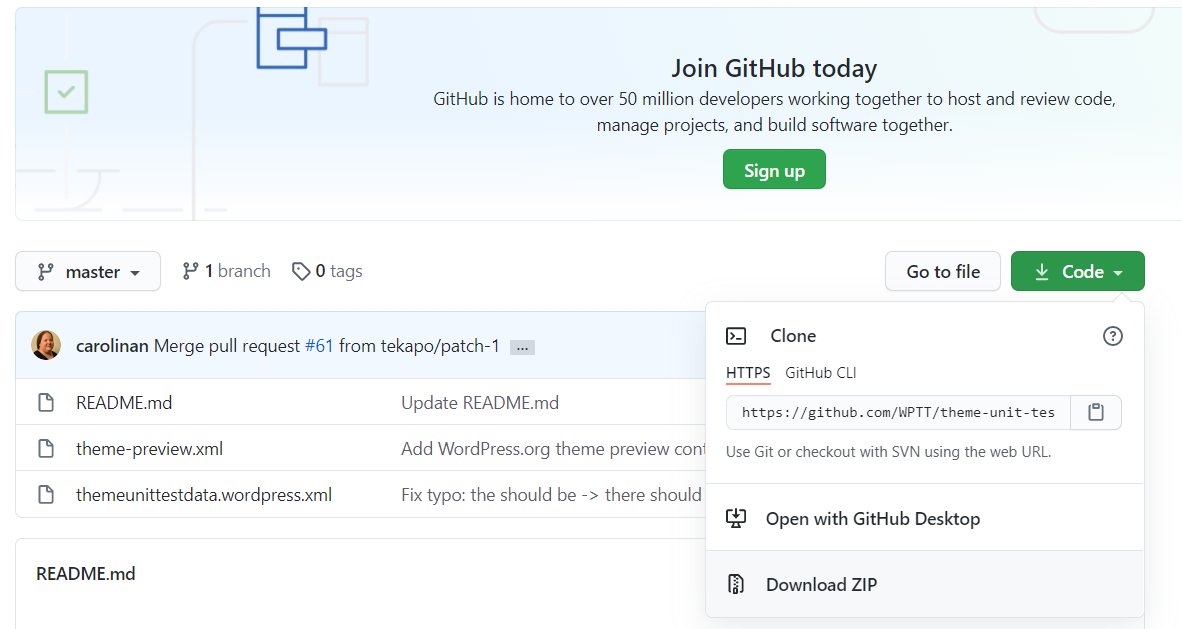
WordPress 在 Github放了可供匯入的測試內容,你可以從以下連結下載到你的電腦中。

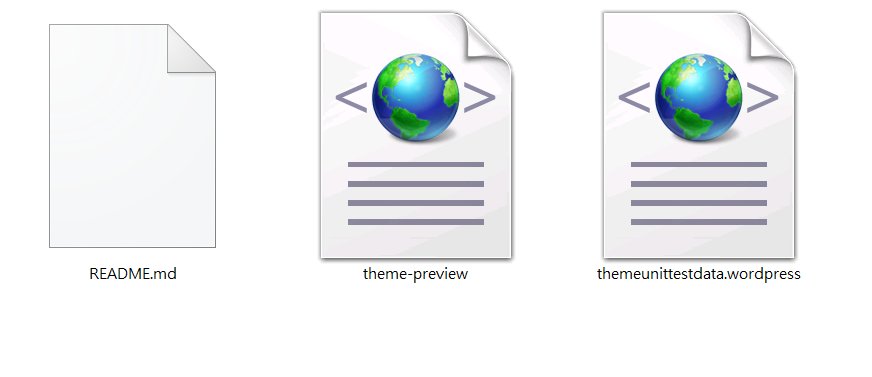
下載的壓縮檔解開之後會有一個 MD 檔案與兩個 Xml 檔案,而這兩個 Xml 檔案就是 WordPress 專屬的匯入檔案格式。

在匯入之前你必須先安裝 WordPress 的匯入工具,路徑是:
控制台>工具>匯入程式>WordPress >立即安裝

接著開啟匯入工具,選擇剛才下載的 Xml 檔案,兩個都可以使用。

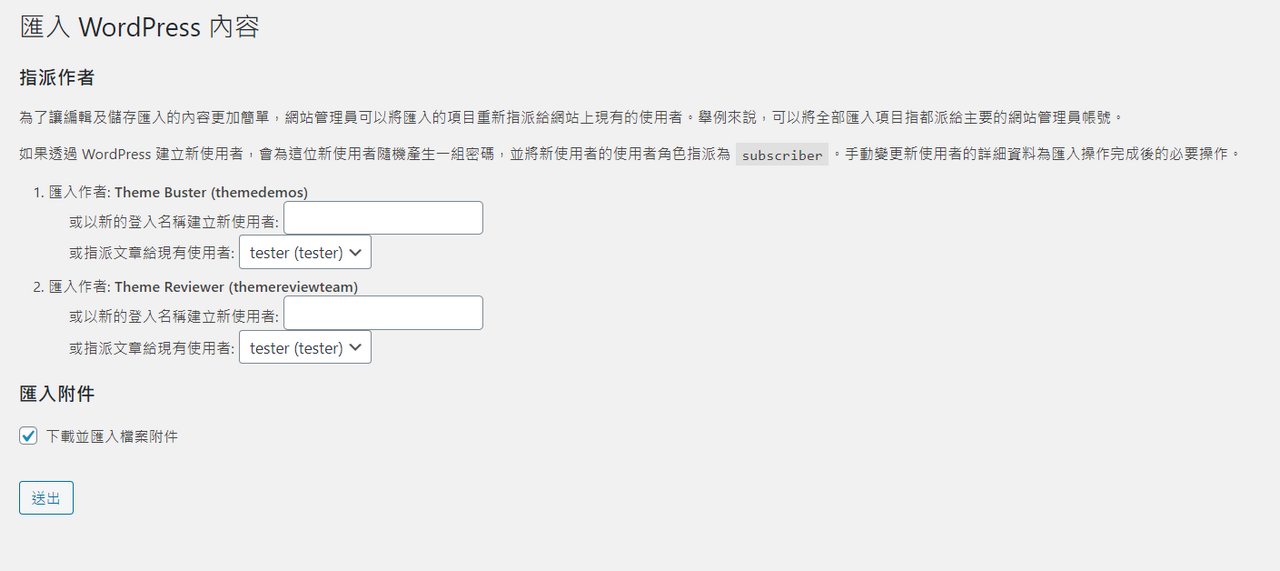
由於原本 Xml 檔案中的作者一定與我們現有的作者不同,在這裡我們可以設定要將內容指派為原有的作者或是建立新的作者,匯入附件的部分也記得勾選一下。

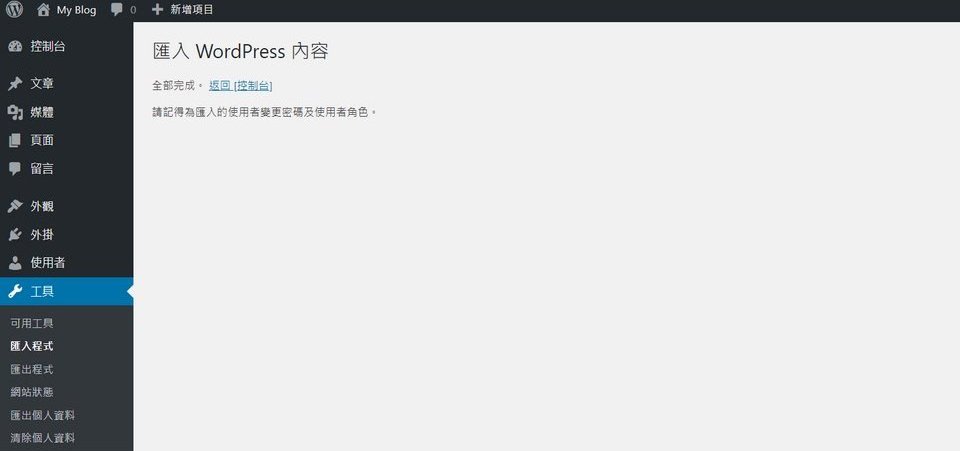
依照主機性能不同,匯入速度也會有差別,WordPress 提供的內容不多,通常是很快就可以完成。

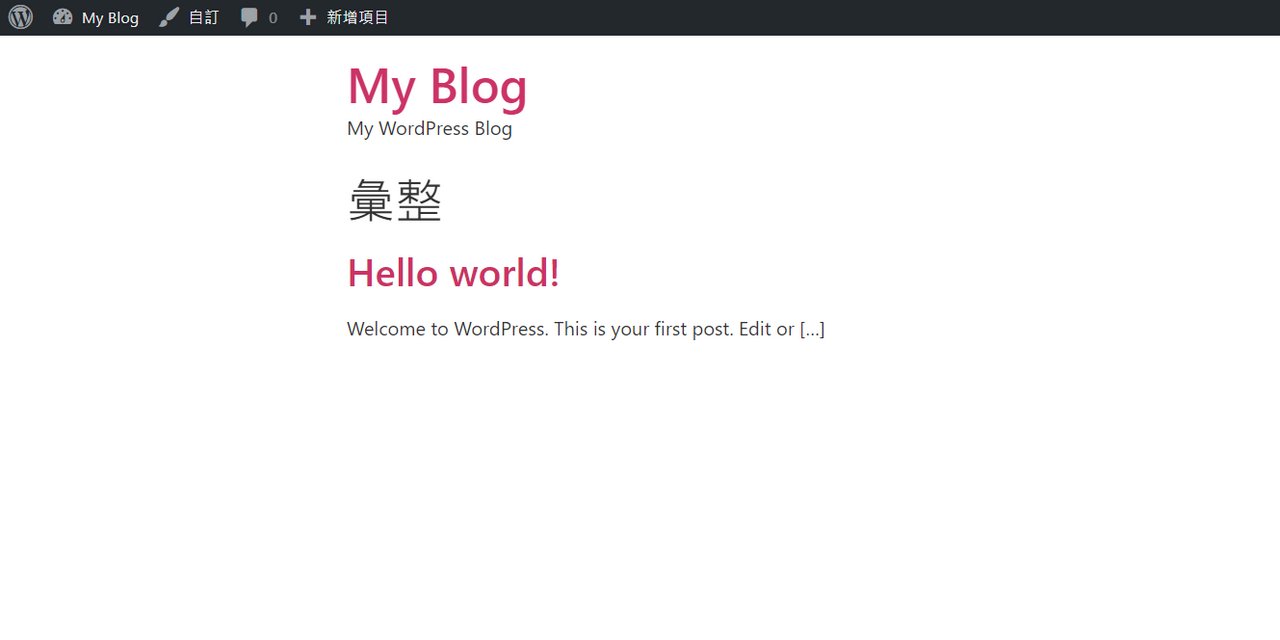
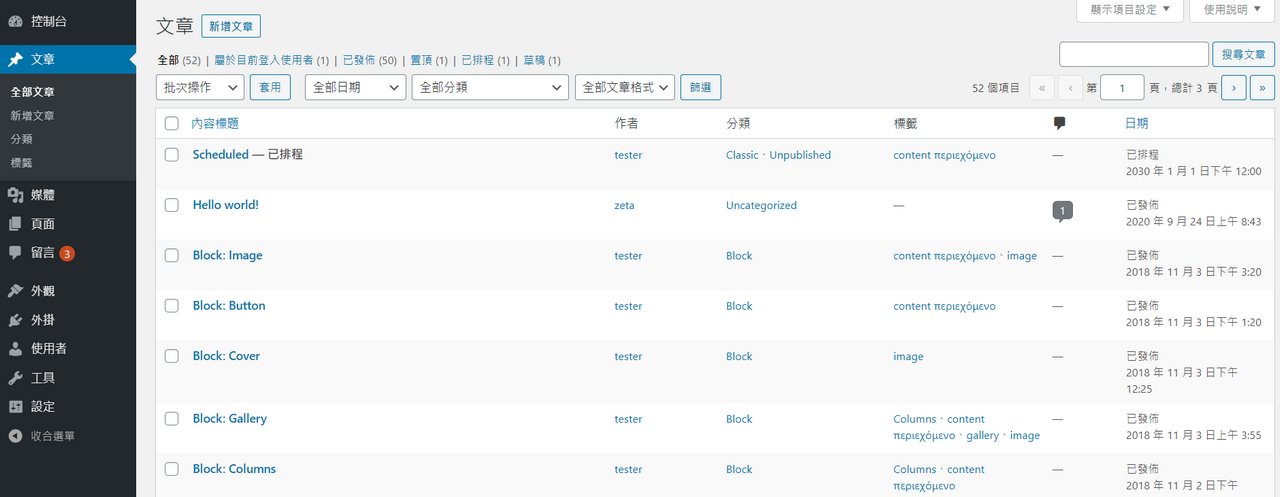
再來回到控制台>文章,就會看到除了原有的第一篇文章之外,多出了許多內容,除了單純的文章之外,有的也包含許多排版的 Sample。

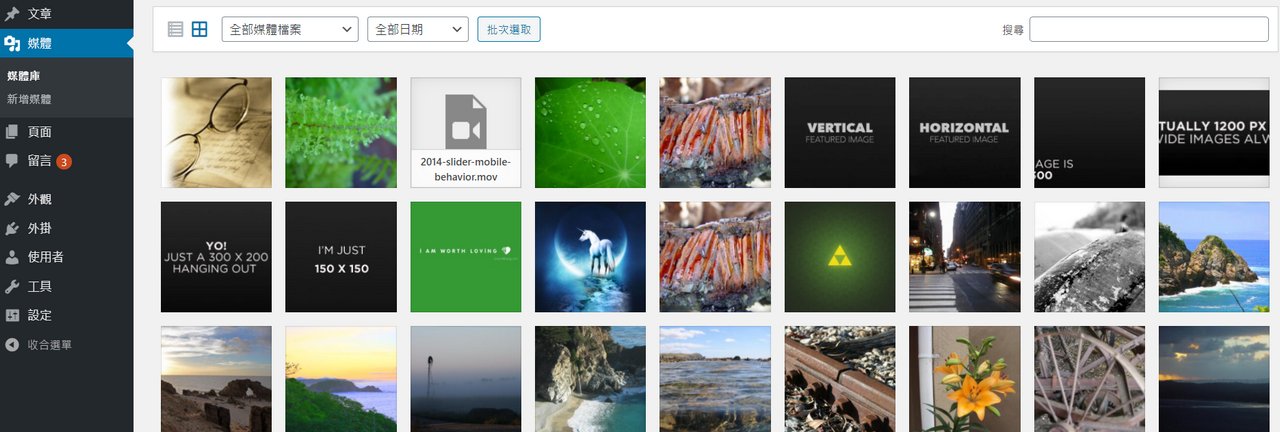
由於有匯入附件,所以在媒體庫中也多出了許多測試用的照片,這樣就可以很快速的填充網站的內容,只要在稍微調整一下,要看出網站原本要有的樣貌就比較輕鬆囉。