您是否曾經遇到過一個很喜歡的 WordPress 網站,但是卻不知道他是用甚麼主題做的?網頁中其實都會提供 WordPress 相關的訊息,以下就是幾種幫助你找到網站正在使用的WordPress主題的方法。
為什麼要挑選主題
每一個 WordPress 的網站都有使用主題,主題基本上決定了整個網站的風格與功能,可以說是架站以來最重要的決策之一,很多時候你可以在Themeforest 找到你想要的主題,Themeforest 購買的主題可以享有終身的升級服務,十分划算,如果你沒有預算,那也有許多免費的主題可以選用,只是免費的主題限制就比較多,在這裡推薦十分熱門而且免費的 OceanWP 搭配 A2Hosting,可以不用花費太多經費就能開始建立網站。
使用 WPTD 的 WordPress 主題檢測器工具
WPTD 是一個很好用的 WordPress 主題檢測工具,除了主題之外,還會同時檢測網站中有使用到的插件,讓你可以快速了解該網站的資訊。

WPTD 的資料庫齊全,比較不會有查找不到主題的問題。

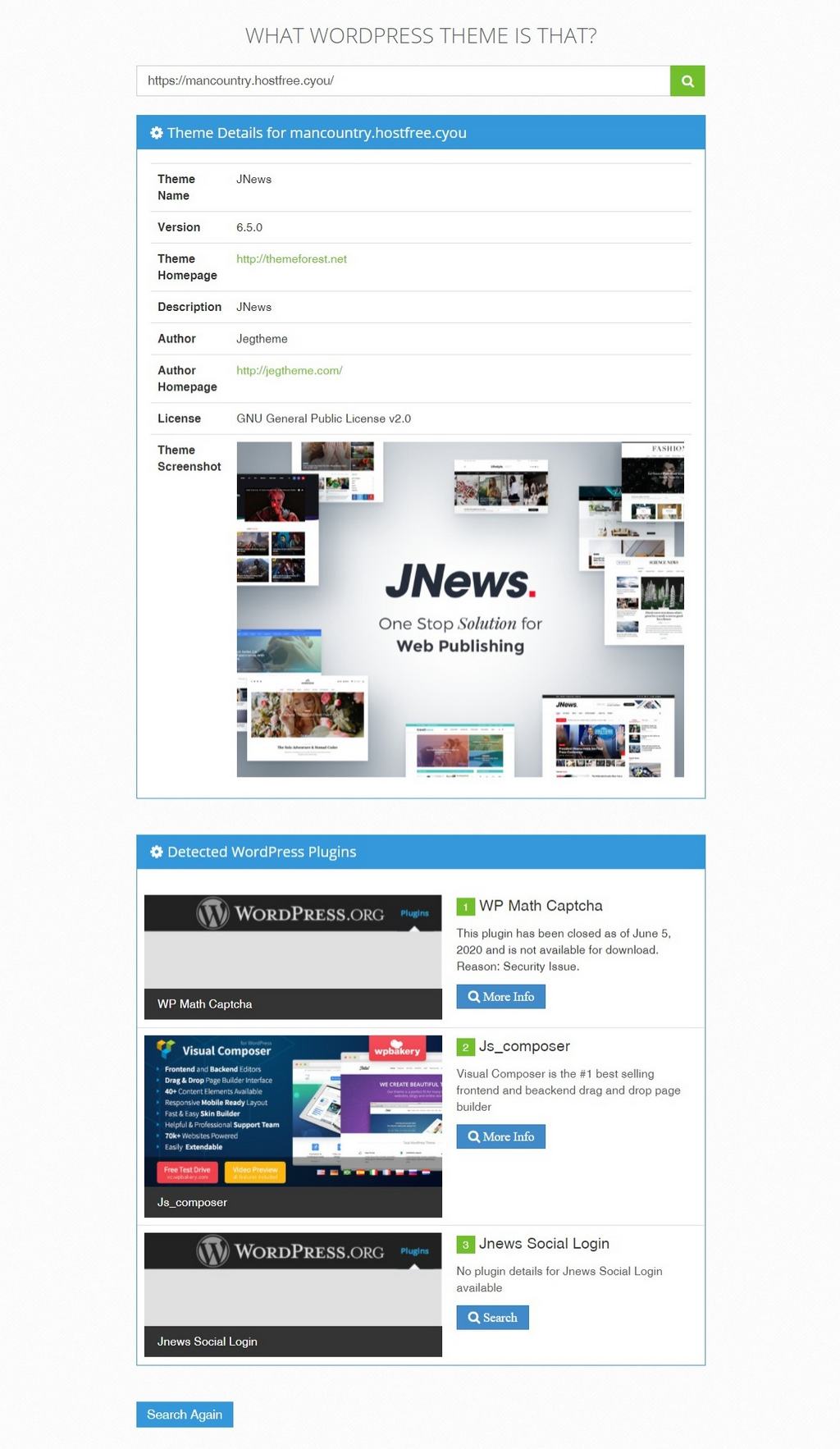
使用 Whatwpthemeisthat 的 WordPress 主題檢測器工具
Whatwpthemeisthat 是另一個主題檢測工具,功能與 WPTD 如出一轍,也是提供你 WordPress 的主題及插件資訊。


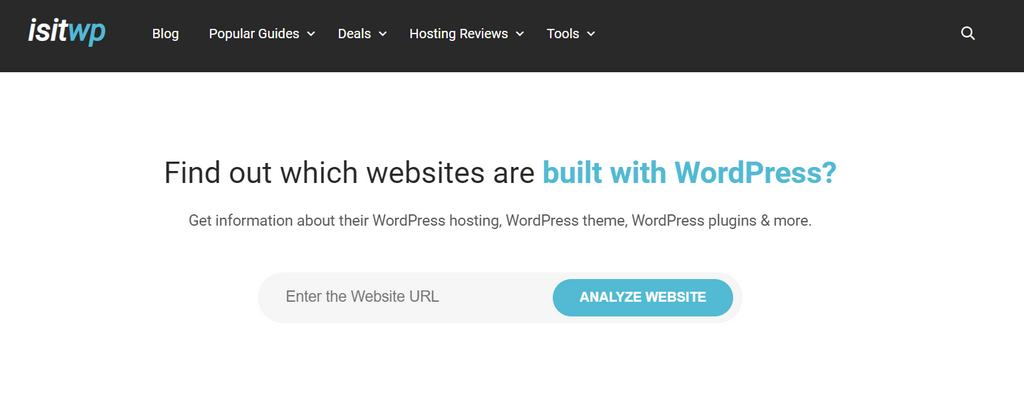
使用 isitwp 的 WordPress 主題檢測器工具
IsItWP是一個免費的線上工具,可告訴你 WordPress 網站使用的主題和插件。你只需要打開 IsItWP 網站,然後輸入要檢查的網站的網址。
IsItWP會先檢查網站是否使用 WordPress。如果確認網站是 WordPress 架設的,IsItWP 將檢測該網站正在使用哪個WordPress主題,並顯示結果。除此之外,它還會嘗試檢測網站使用的 WordPress 主機提供商和WordPress插件。

手動檢測網站使用的 WordPress 主題
有時候,網站的架設者修改或是隱藏使用的 WordPress 主題名稱。這時候網路上提供的各種 WordPress 主題檢測器就很難檢測到網站使用的主題,但使我們還是可以手動將它找出來。
每個 WordPress 主題都有一個 style.css 文件,其中的資料就包含 WordPress 主題名稱、主題作者、URI、版本等。它還包含主題使用的CSS樣式。
要找到 style.css 文件,你需要檢測你的網站,在網站的空白處按右鍵>檢查網頁原始碼

這會彈出新的頁面顯示網頁的原始碼,接下來搜尋”style.css”,您你將會找到像這樣的一行內容:
<link rel='stylesheet' id='enginetemplates-style-css' href='http://demos.galussothemes.com/gt-industrial/wp-content/themes/gt-industrial/style.css?ver=5.5.3' type='text/css' media='all' />
接者點擊該網址,你就可以打開 style.css 文件,然後你就可以找到關於主題的相關資訊:
/*
Theme Name: GT Industrial
Theme URI: http://demos.galussothemes.com/gt-industrial/
Author: the galussothemes team
Author URI: https://galussothemes.com/
Description: galussothemes is a modernized take on an ever-popular WordPress layout �� the horizontal masthead with an optional right sidebar that works perfectly for blogs and websites. It has custom color options with beautiful default color schemes, a harmonious fluid grid using a mobile-first approach, and impeccable polish in every detail. galussothemes will make your WordPress look beautiful everywhere.
Version: 1.0