想替你的部落格增加夜間模式嗎?現在有許多網站都支援夜間模式,利用 WordPress 豐富的外掛,你也可以做到,甚至還可以在網站上添加切換按鈕。
為什麼要使用夜間模式?
在電腦、手機上使用夜間模式可以減少螢幕上的白光與藍光,像是 Facebook、Youtube 都有夜間模式可以選用,有一些手機、平板也會透過增加暖色調來做為夜間模式,整體來說,夜間模式可以減少螢幕的耗電量,也可以在暗處瀏覽頁面對經所造成的負擔。
如何為你的部落格增加夜間模式?
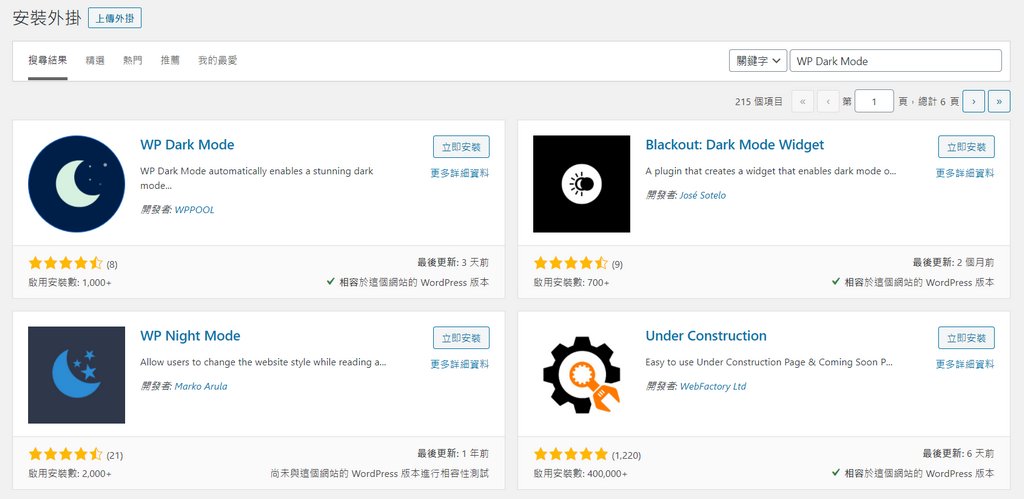
如果你想替你的部落格增加夜間模式,你可以透過 WP Dark Mode 這個外掛來快速替你達成目的。如果你還不熟悉如何在 WordPress 中安裝外掛,你可以參考這一篇的教學。

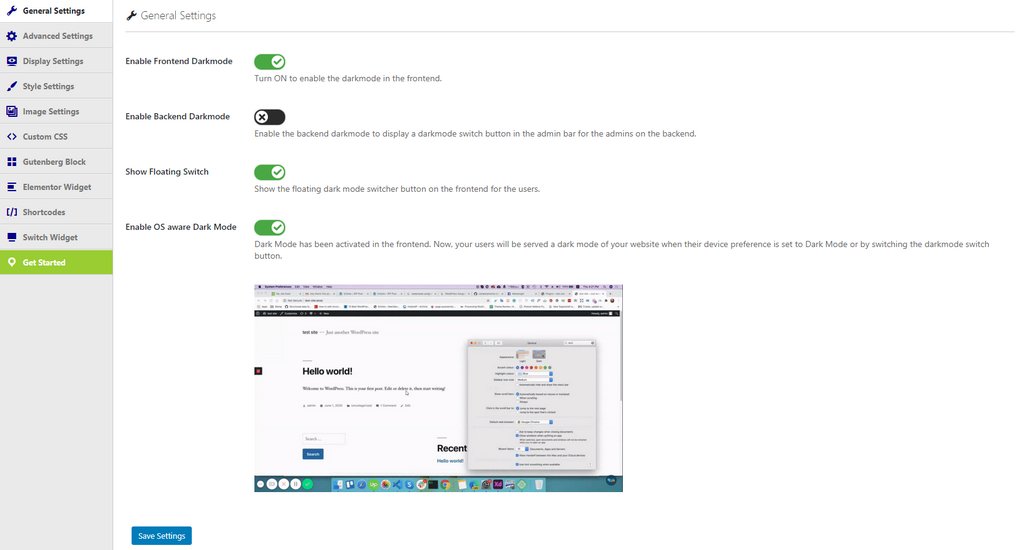
WP Dark Mode 是一個付費外掛,但是也提供免費的基本設定,主要的設定都在 General Settings 中:
- Enable Frontend Darkmode
開啟網站的夜間模式 - Enable Backend Darkmode
開啟控制台的夜間模式 - Show Floating Switch
顯示切換開關 - Enable OS aware Dark Mode
由訪客系統判斷是否使用夜間模式

在 Display Settings 你可以設定網站切換按鈕的造型以及擺放位置,如果想要更多的進階設定,必須要付費升級,

在 Style Settings 中也只有兩個顏色組合可以設定。

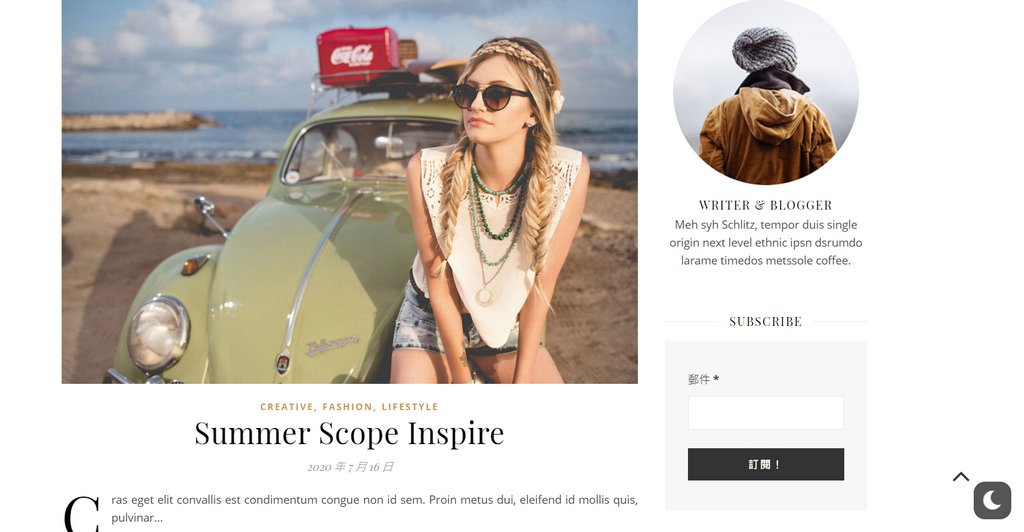
現在你可以比較一下開啟夜間模式前後的網站差異,瀏覽網頁不再被亮光刺眼囉。