為了加速網站的瀏覽速度,WordPress 會在圖片檔案上傳的時候壓縮檔案並調整圖片的解析度,這是為了減輕網路傳輸的壓力,但是有的時候你可能需要顯示更高解析度的圖片,該怎麼做?
為什麼WordPress會縮放大圖片?
在早期的 WordPress 中,我們可以上傳非常大的圖片檔案,但是像這樣的圖片往往會使旺網站的瀏覽速度變慢,所以 WordPress 為了處理這種問題,在 5.3 版本之後會將圖片的最大長、寬調整為 2560 px,所以你在網頁上看到圖片通常是經過 WordPress 壓縮過的。
如何在網路上顯示完整的解析度
但是如果你的網站是為了強調高畫質的影像,比如架設攝影網站,那高解析度的畫面就是非常重要的,那要如何在 WordPress 中顯示完整的畫面呢?
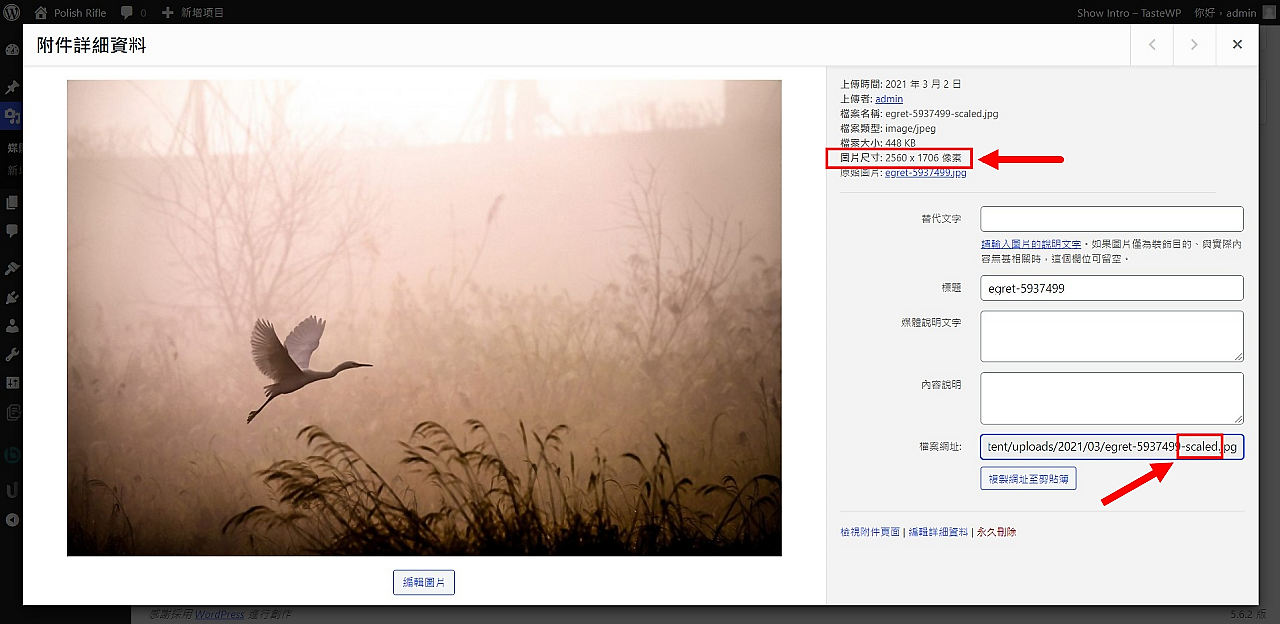
要顯示原始的照片尺寸,你需要從 WordPress 圖片網址中刪除 “-scaled” 字樣,這就你就可以獲得圖片的原始位置,接著將修改過後的網址家到你想要顯示圖片的地方。

如果說你是要將圖片家到文章中,那只要在插入圖片時選擇用”從網址插入媒體”就可以讓網頁顯示完整的圖片了。