你會想在網頁中加入登出的功能嗎?如果你只是寫部落格,那可能用不到這樣功能,但是如果你是經營電子商務或是會員網站,那你就可能需要一個明顯的登出連結。
如果你網站管理者,你可以很容易地在 WordPress 控制台選擇登出,但是如果你的網站是讓其他的用戶註冊、登錄,那你可能不會想要讓它們看到 WordPress 後台,甚至直接禁用,如果你想要引導用戶登出的話,那其實做一個登出的按鈕是簡單快速的事情。
你所需要的只是在按鈕中加入以下語法的連結:
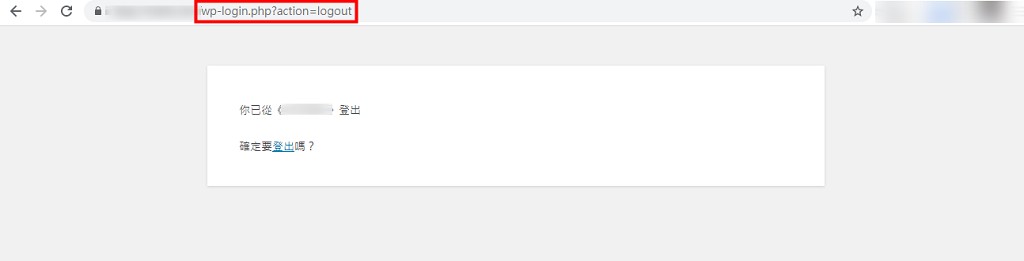
http://yourdomain.com/wp-login.php?action=logout當你按下按鈕的時候,就會被跳轉到登出的確定頁面,只要再按下確定登出,就完成了喔。

一個設計完整的會員或是電商主題通常相關的登入、登出畫面以免讓不知情的用戶進到 WordPress 的控制台畫面,但是透過語法的設計,你可以擺放在任何你想要擺放的網站位置,比如說側邊欄甚至是目錄的導航連結等等。