想要替你的網站修改外觀但又發現所用的主題沒用提供相關的功能?這時候你就需要用 CSS 來替你的網站拉皮一下囉。
WordPress 的主題選擇雖然豐富,但是總有時候會想添加一下屬於自己的想法與設計,偏偏不是每個主題都會提供完整的顏色、字型等等設定,所以如果你真的想要讓自己的網站看起來跟別人有那麼一點不一樣,做一些 CSS 設定肯定是有必要的。
從 WordPress 4.7 開始,我們就可以直接自訂 WordPress 的CSS,而且可以馬上看到網站外觀上的改變,非常便利。
如何設定 WordPress CSS
在替你的網站設定 CSS 之前,你必須要了解,如果你是使用 WordPress.com 的免費服務,是沒有辦法自定義 CSS 的,你必須升級或是採取自架站才能獲得自訂 CSS 的功能。
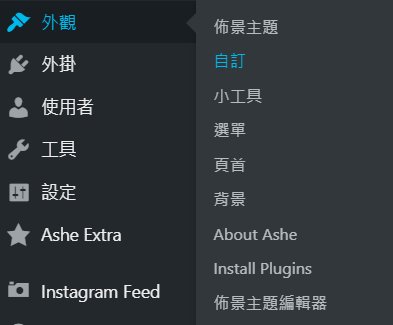
WordPress 的 CSS 設定在控制台>外觀>自訂中。

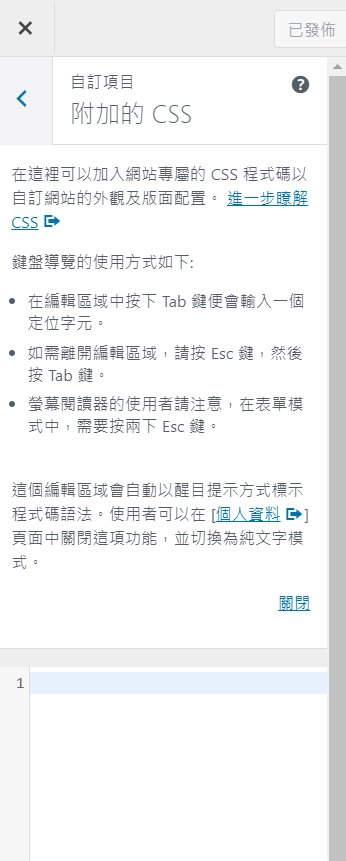
在自訂中最底下的項目中,有一個”附加的 CSS”,這裡就是可以讓你任意添加 CSS 設定的地方,當你輸入的 CSS 是有效的話,網頁的畫面還會立即反應,要注意的是,此處所添加的 CSS 是針對各個主題的,比如說我在 A 主題中設定了字型的 CSS,當我換到 B主題的時候,我還是要另外再添加一次 CSS。